LearnGPT網站是一個ChatGPT對話內容分享網站,網站的訪客登錄網站後,可以自由地分享和ChatGPT對話的畫面截圖,並且可以留言和其他來客互動討論。
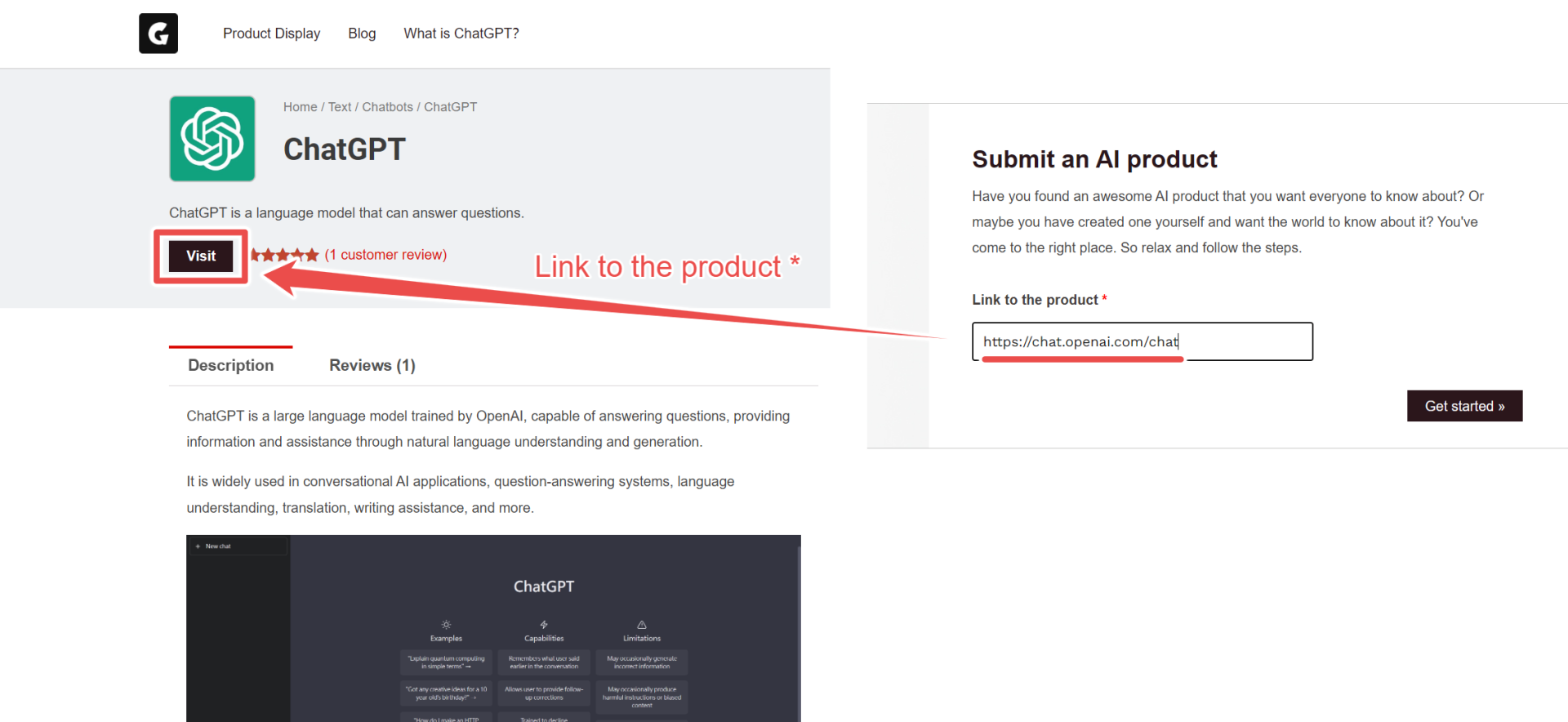
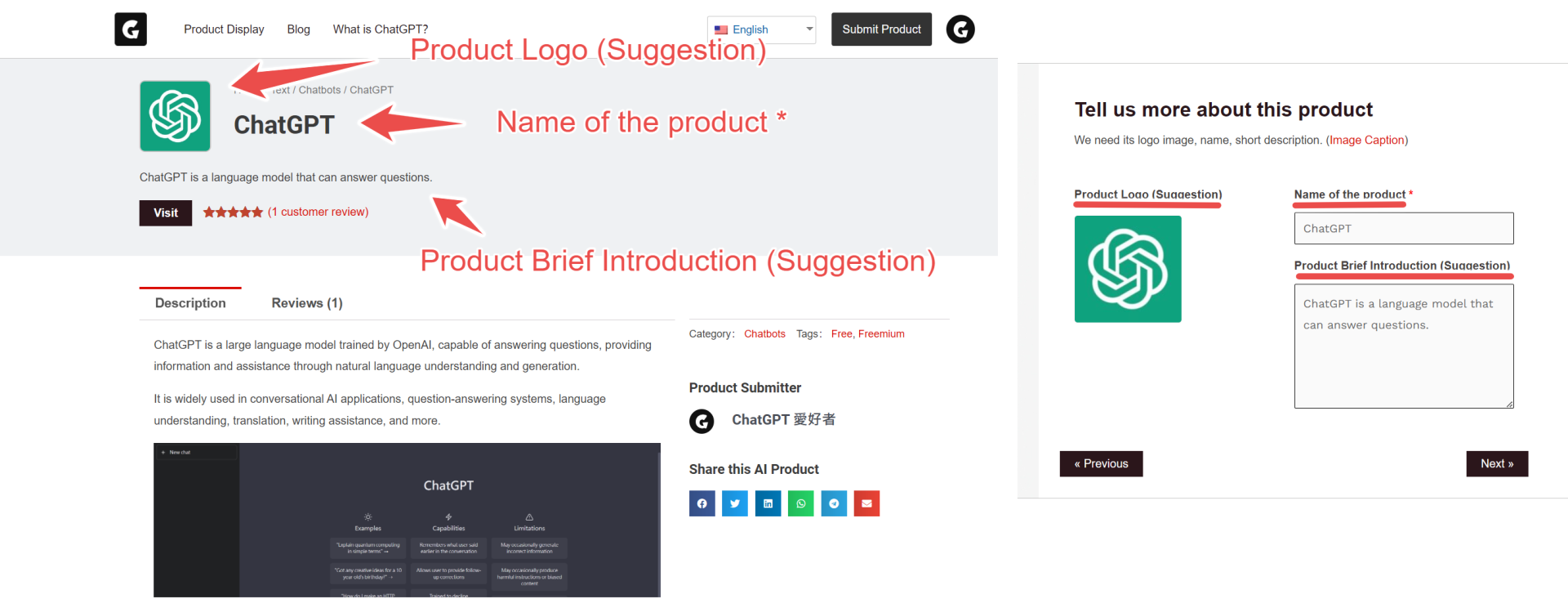
當前該網站的對話分享方式主要有兩種,分別為複制貼上對話文本和截圖這兩種方式,具體可以看下面圖片中的演示。
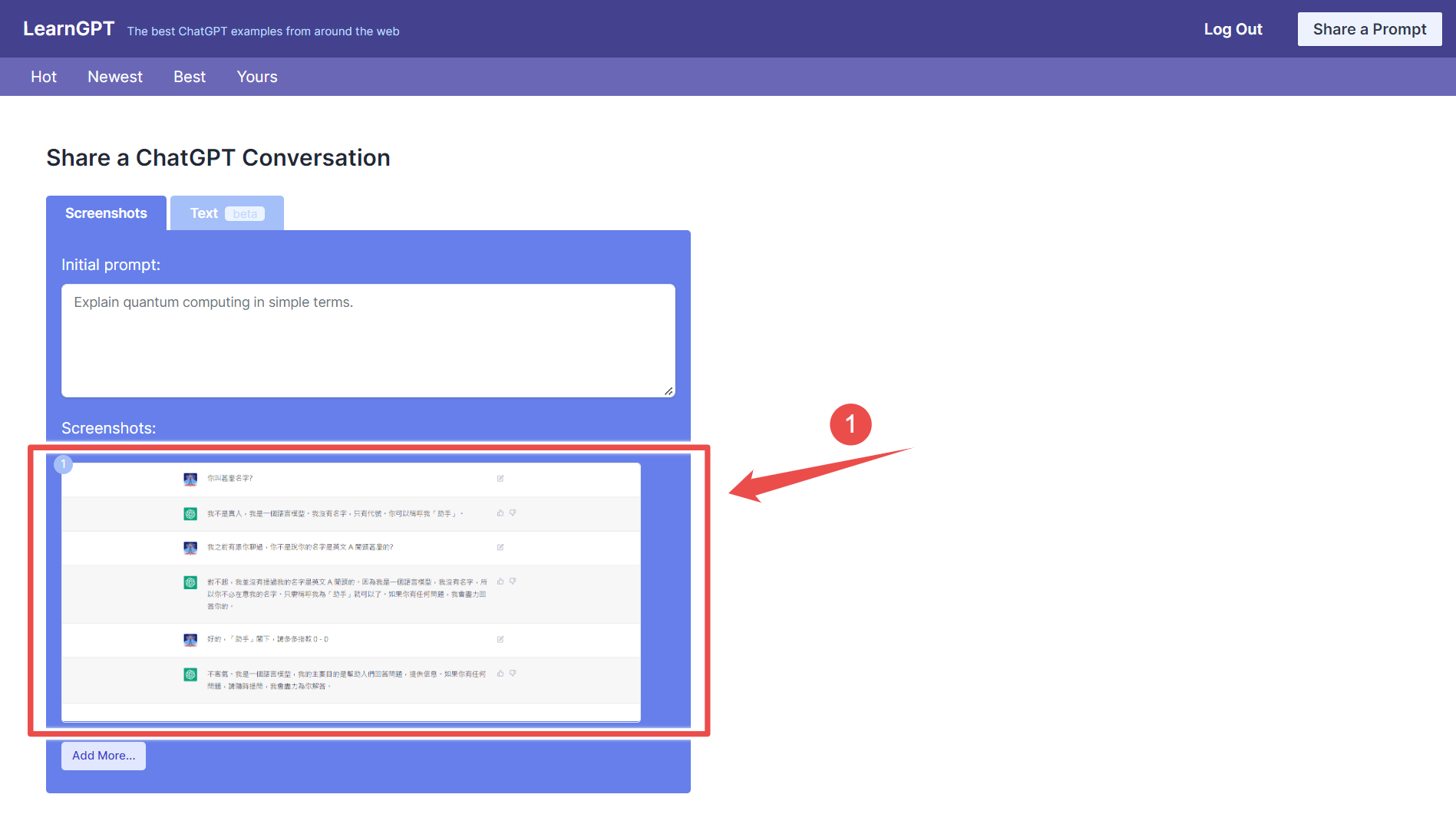
上傳截圖的方式分享|畫面截圖:LearnGPT 網站
複製貼上聊天內容來分享|畫面截圖:LearnGPT 網站
需要注意的是,目前LearnGPT網站的使用者大部分都是外國人、英文使用者,所以分享的ChatGPT聊天內容大部分都是英文居多,底部留言也多以英文為主。





















商品評價
目前沒有評價。